Co je mobilní SEO?
Termín mobilní SEO označuje metodiku optimalizace webových stránek pro uživatele, kteří přistupují na webové stránky z mobilních zařízení.
Trochu té historie. Téma mobilní SEO bylo žhavou novinkou v dubnu roku 2015, ve kterém Google oznámil spuštění nové aktualizace algoritmu pro hodnocení stránek optimalizovaných pro mobilní zařízení. Aktualizace "penalizovala" webové stránky, které nebyly optimalizované pro mobilní zařízení. Takže pokud bylo vyhledávání provedené na mobilním zařízení, stránky se nezobrazily. Vyhledávání na PC fungovalo stále stejně. Pro mnoho webových stránek nebyla tato aktualizace příliš velkým problém. Ten přišel až po příchodu mobile-first index, který vytvořil z jakéhokoliv vyhledávání, mobilní vyhledávání. Termín mobile-first index si vysvětlíme později v tomto článku.
Pojďme se podívat, jaké hlavní body, aktualizace algoritmu ovlivnila. V první řadě je to určitě hodnocení stránek pro mobilní vyhledávání, která se týkala všech jazyků po celém světě. Výhodou bylo, že aktualizace se zaměřovala na jednotlivé stránky na webu, nikoli na celý web. Takže hodnocení prvků na stránce pro použitelnost na mobilním zařízení probíhalo stránku po stránce. Zde je ten hlavní rozdíl mezi aktualizací “Mobilegeddon” a termínem “Mobile-First Index”. Pojďme si vysvětlit co vlastně termín Mobile-First Index znamená.
Co je Mobile-First Index?
Termín Mobile-First Index označuje aktualizaci Googlu, která řadí výsledky vyhledávání pouze na základě mobilní verze webových stránek. Ano, dnes je zmiňované chování standard, ale v minulosti Google disponoval dvěma indexy, které byly buďto pro počítačovou nebo mobilní verzi webových stránek. Jednoduše řečeno, ať dnes používáte vyhledávání na Googlu z počítače nebo mobilu. Vždy dostanete výsledky vyhledávání z jednoho společného indexu (mobilního indexu).
GOOGLE DOPORUČUJE: Při navrhování webových stránek začínejte vždy od spodu, neboli od nejnižšího rozlišení (nejmenšího displeje).
Je pro vás Mobile-First Index problém?
Pokud vaše webové stránky nejsou optimalizované pro mobilní zařízení. Rozhodně problém máte. Naštěstí v dnešní době krabicové e-shopové řešení a dostupné saas aplikace pro tvorbu webových stránek s plnou responzivitou počítají. Většina uživatelů, která nástroje třetích stran pro své online projekty používá, nebude mít tedy problém. Pro kontrolu jsem pro vás připravil jednoduchý checklist bodů na které si dát při výběru softwaru pozor.
- Neskrývate obsah před uživateli v jedné z verzí? Nejčastěji se jednalo o mobilní verzi webu.
- Máte optimalizovanou rychlost načítání. Dlouhé načítání stránek rapidně zvyšuje odchodovost. Google tento signál používá pro hodnocení kvality stránek a proto je dobré mít webové stránky co nejsvižnější.
- Načtení zdroje probíhá napříč všemi zařízeními.
- Dobře navržené UX a plná responzivita pro všechny různá zařízení, je základ.
Jaké máme možnosti pro mobilní verze webu?
Představím vám několik technických možností pro mobilní verze webových stránek a pokusím se u každé uvést vše podstatné o jejich použití v praxi. Začneme tou nejlepší možnou volbou, která získala 10 bodů z 10. Jedná se o možnost s responzivním designem.
Responzivní design webových stránek
Responzivní design se automaticky přizpůsobí každé jedné obrazovce(zařízení), které se na vaše webové stránky připojí. Obsah je vždy dobře čitelný a všechny prvky jsou na správné poloze, připravené na co nejjednodušší použití uživatelem.
Další velmi silnou výhodou je funkčnost webu na jedné URL adrese. Co tím myslím se přesněji dozvíte u dalších typů možností.
Posledním argumentem pro použití responzivního designu je bezesporu jeho SEO friendly charakter. Odpadá starost s duplicitním obsahem vzniklým použitím počítačové a mobilní verze webu. Odstraníte i zbytečné přesměrování mezi verzemi, které může nepříjemně zpomalovat vaše webové stránky.
Závěr: GOOGLE I MY DOPORUČUJEME
Dynamické zobrazování webu
Dynamické zobrazování webu je značně komplikované a to zejména z důvodu nutnosti vlastnit mnoho verzí webových stránek v HTML/CSS. V praxi to znamená, že každému uživateli, který se připojí na vaše webové stránky ukazujete jinou verzi HTML/CSS. Pro lepší pochopení si představte, že máte grafické zpracování webu pro každou velikost obrazovky.
Dynamický web je stejně jako responzivní pouze na jedné URL. Takže jedno velké plus pro SEO. Horší je to už ale se samotným obsahem, který musíte různě ohybat a předělávat a to v nejlépe v tolika verzích, co jsou vaše webové stránky.
Závěr: NEDOPORUČUJEME
Mobilní a počítačová verze webových stránek
Web pro mobilní zařízení má samozřejmě i svou nejhorší možnou možnost pro SEO, kterou je mít vlastní počítačovou a vlastní mobilní verzi webových stránek, které souběžně běží na dvou různých URL adresách. Nejčastěji se setkáte s možností m.domena.cz a domena.cz. Tento přístup není pro SEO vhodný a to z důvodu existence potřeby několika stránek pro jeden a ten samý obsah. Nezavedením této možnosti do vašeho řešení webových stránek si ušetří spusta vrásek, které by vám v budoucnu přivedla kanonizace.
Závěr: NEDOPORUČUJEME
Krátké statistiky o vyhledávání z mobilních zařízení
Rozhodně stojí zato zmínit důvod, který Google přivedl ke změnění výsledků vyhledávání na Mobile-First Index. Není zatím nic jiného než data o používání telefonů v síti Google. Některé průzkumy uvádějí že mobilní vyhledávání přesáhlo v aktuálním roce hranici 60%. Přehlednější a přesnější data si můžete prohlédnou v tabulce níže:
|
Průmyslové odvětví |
Podíl vyhledávání z mobilního zařízení |
|
Nápoje a potraviny |
72% |
|
Sport |
68% |
|
Zdraví |
68% |
|
Zprávy a média |
64% |
|
Automobilový průmysl |
62% |
|
Životní styl |
62% |
|
Maloobchod |
56% |
|
Cestování |
52% |
|
Nemovitosti |
48% |
|
Zábava |
42% |
|
Bankovnictví |
39% |
Další zajímavou statistikou pro vyhledávání z mobilních zařízení je nárůst v obrázkovém vyhledávání (60%), ve kterém často lidé hledají inspiraci nebo vybírají produkty. Takže kvalitní produktové fotografie by mohly být pro váš e-shop menší či větší pomocí při prodeji a to nejen v organickém vyhledávání.
Nárůst o 125% si připisují dotazy s okamžitou platností. Co tím myslím nejlépe pochopíte na jednoduchých příkladech. Jaké akci dnes koupit?, Kde mám teď nakupovat? Okamžité uspokojení potřeb vyhledávacího se tedy stává velmi zajímavým tématem.
Lidé na svých chytrých telefonech sledovali videorecenze přes 50 000 let. Tohle číslo by mělo zajímat hlavně e-shopy, které se zabývají frameworkem STDC. Udělejte průzkum a s největší pravděpodobností ve fází THINK začnete vytvářet videorecenze.
Přes 40% nárůst zaznamenalo samotné dokončení nákupu z mobilního zařízení. Lidé tedy nakupují na cestách nebo v práci. Prostě odkudkoliv.
Závěrem k tématu na téma důvodu pro změnu vyhledávání společností Google uvedu, že optimalizace webu pro mobily je důležitější víc než kdy dříve. Rozhodně věnujte velkou část energie pro optimalizování webových stránek pro mobilní zařízení.
Jak zkontrolovat vaše webové stránky?
Jak zkontrolovat jestli jsou vaše webové stránky mobile friendly? Skvělá otázka na kterou si v následujících řádcích odpovíme. Budeme k tomu potřebovat dostupný a bezplatný nástroj známý jako Google Search Console. Takže pokud ho ještě nemáte. Doporučujeme vám jeho brzké založení, což vám přinese velmi přínosná data z organického vyhledávání. Takže jak na to?
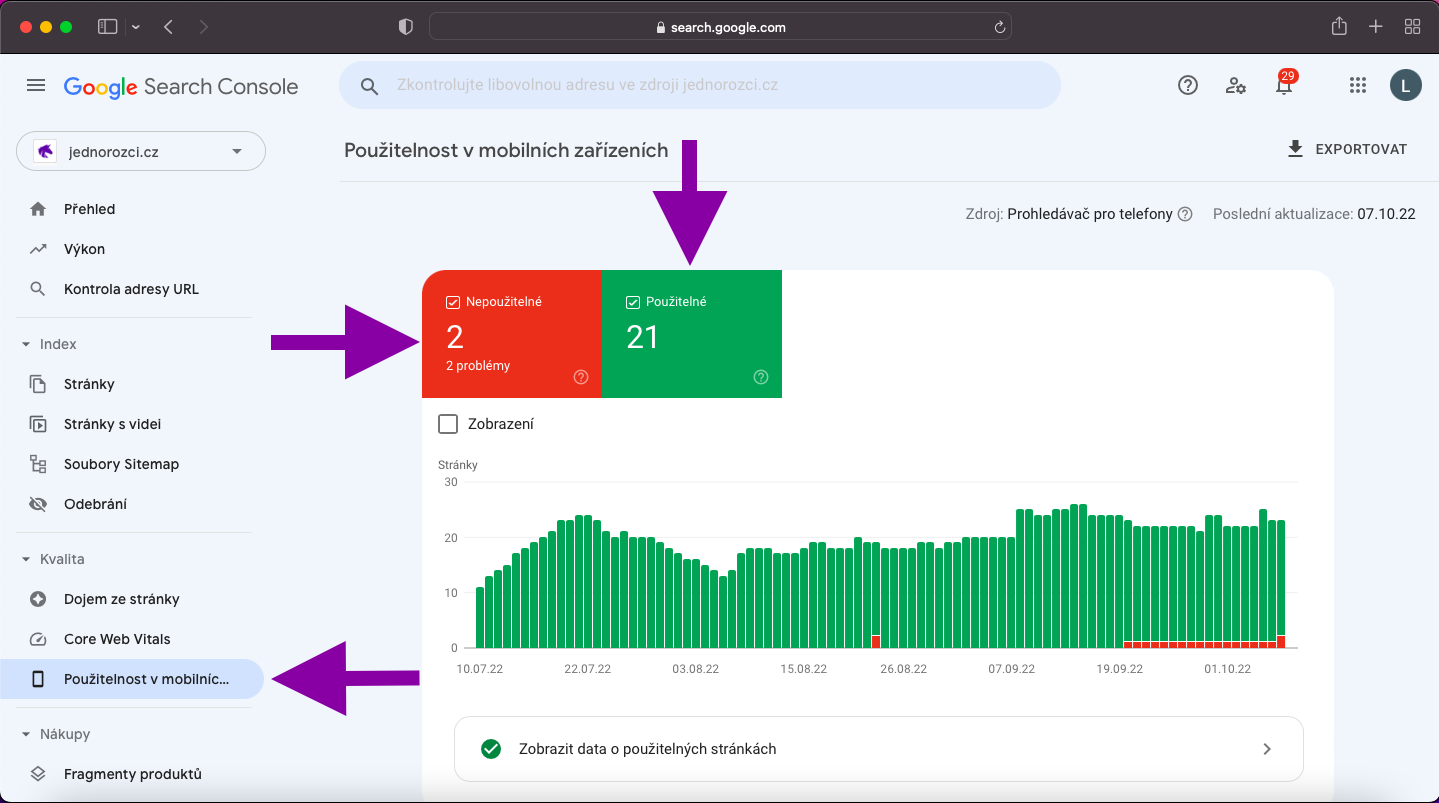
V první kroku přejděte do nástroje Google Search Console a vyberte v levém menu kartu použitelnost v mobilním zařízení. Po rozkliknutí se vám na obrazovce ukáže report, ve kterém na první pohled uvidíte. Kolik máte chybových stránek a kolik stránek je v pořádku.

Google Search Console vám ukáže například chyby o malém textu na stránce vaší mobilní verze. Malý text se uživatelům špatně čte a proto ho Google vyhodnocuje jako chybu. Můžete se setkat i chybami o klikatelných prvcích, které jsou moc blízko u sebe nebo že je obsah širší než obrazovka. Pokud chybu rozkliknete. Dostanete se do detailu reportu, ve kterém vám nástroj přesně řekne o jaké URL adresy se jedná.

Opravené chyby nezapomeňte odeslat ke kontrole. Google následně pošle svého robota aby opravu chyby na stránce prověřil. Pokud je chyba úspěšně opravena, chybová hláška v Google Search Consoli zmizí.
Možná vás zajímá jakého robota Google používa pro primární procházení vašich webových stránek. Tuto informaci naleznete jako všechny další zmiňované informace v nástroji Google Search Console, ve které stačí přejít na kartu stránky a všimnout si v pravém horním rohu nápisu primární zdroj.

Kontrolu použitelnosti vašich jednotlivých stránek můžete zkontrolovat pomocí nástroje mobile first friendly. Na této stránce stačí zadat požadovanou URL do připraveného pole a spustit test.
Procházení webových stránek
Procházení webových stránek můžete řídit pomocí souboru robots.txt. Dobře nastavený soubor robots.txt vám může značně pomoci řídit indexování vhodných stránek. Špatně nastavený soubor vám může hodně ublížit. Můžete zakázat procházení důležitého obsahu nebo zamezit kompletní přístup robotům Google na vaše webové stránky. Taková chyba vás pak může stát návštěvnost z organického vyhledávání.
Blokování vám může odhalit opět samotná Google Search Console. Přejděte na kartu stránky a přejděte do reportu proč stránky nejsou indexovány. Pozor si dejte i na zakázané procházení javascriptu nebo souborů CSS, které jsou k vykreslení obsahu robotem důležité.

Závěrem článku
Problematika SEO se může zdát v některých případech obtížná. Pro správné optimalizování webových stránek je potřebná odborná znalost a širší rozhled v oboru. Takže pokud jste firma nebo podnikatel. Dovolujeme si vám představit naší nabídku SEO služeb, která vychází z osvědčených a funkčních postupů.
- Klasifikační analýza klíčových slov
- Link-building
- SEO copywriting
- SEO analýza ON-PAGE faktorů
- Technická SEO analýza
- Komplexní SEO audit
- SEO správa v hodinové dotaci
- Tvorba e-shopu na Shoptetu
SEO nadšence možná bude zajímat náš blog o SEO nebo slovník pojmů.
